WordPress General
Before start using the theme, a working version of WordPress must be installed. If you are new to WordPress, follow the instructions in WordPress Codex. Below are some useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General information about WordPress
- FAQ New To WordPress – The most popular WordPress FAQ’s
Server Requirement
Your WordPress version must be 4.0 or higher, PHP5.3 or higher, and mysql 5 or higher. You can download the latest release of WordPress from here. Below are recommended PHP Configuration Limits. To increase the PHP limits, you can do this on your own, or contact your web host.
- max execution time 120
- memory limit 64M
- post max size 32M
- upload max file size 32M
Hosting
For the best use of theme, we recommend user to use a host trusted by WordPress that has quality products and service.
Theme Installation
After purchasing the theme, you will be able to download 2 files type.
- All files and documentation
- Installable WordPress Theme File
If you select to download all files and documentation, before install the theme you have to unzip the package file file first.
Install Theme Via WordPress (Recommended)
- Step 1. Login to WordPress admin panel.
- Step 2. Go to Appearance > Themes
- Step 3. Click Add New
- Step 4. Click Upload Theme
- Step 5. Choose File “{themename}.zip” in the theme folder downloaded from Themeforest.
- Step 6. Click “install now” and “activate”
Install Theme Via FTP
- Step 1. Log into your hosting space via an FTP software.
- Step 2. Unzip the {themename}.zip file.
- Step 3. Upload the extracted theme folder into wp-content > themes folder.
- Step 4. Go to ‘WordPress Dashboard > Appearance > Theme’ section and click the Activate button.
Resources And Credits
Theme might bundles with these following third party premium WordPress plugins
Icon fonts located at dist/fonts are created from
- Font Awesome by Dave Gandy
- Linecons by Designmodo
- LinearIcons by Perxis
- Line Icons by Elegant Themes
Other Resources
- Isotope, Filter & sort magical layouts / Commercial License (located in lib/plugins)
Theme Customization
Add Custom Style
There’s an option in Appearance > Customize > Additional CSS where you can do custom styling and see realtime change in the preview area on the right side of customize the page.
Add/Modify PHP Code
Whenever you update theme, all you modified code in the php original template files will be lost. We suggest you to install a child theme instead, for full customizability without losing a single line of code. You can overwrite function which has if ( !function_exists( 'some_function' ) ) command by declaring it in the function.php in the child theme, and also be able to add_filter( ) to wherever the code which apply filter. Here is the useful link about how to use add_filter function.
Child Theme
If you are planning to modify php code, we suggest you to install a child theme instead for editing the files inside the theme folder. Below lists are some useful links you can find before using child themes.
Theme Update
Notice : After update, all your modification within the original template files in the theme folder will be lost. We suggested you to do the modification via child theme.
Auto Update (Recommended)
This is the most convenient way to update the theme. This will make you stay updated, no matter how many releases will come in the future.
- Step 1 Install and activate plugin Envato Market which bundled within the theme.
- Step 2 Go to Envato Market menu, add follow that instruction explained in that page.
- Step 3 Update Core plugin
Manual Update (via FTP)
- Step 1 Delete theme from Appearance > Themes and activate a different theme (ex.TwentyFifteen).
- Step 2 Reinstall the theme
- Step 3 Update Core plugin
Import Demo
You can easily import demo which show in our demo site by one click. Go to Theme Dashboard > Demos and choose the demo you want to import to your site then click import.
Prior to import, we strongly recommend you check the minimum server requirements shown in System Status tab on Theme Dashboard. If any of the server setting is below the requirements (shown in red notice message), the error might occur during the import process as we notify you on the importer status box. The process would take a few minutes, so please do not close the window nor navigate away.
There would be two steps during the import: importing menus and importing attachments. If importing menus are done, it means all the data are imported properly except for the attachments. In case the failure of importing attachments, there would be warning in which you can refresh page and revise clicking import again until it finishes.
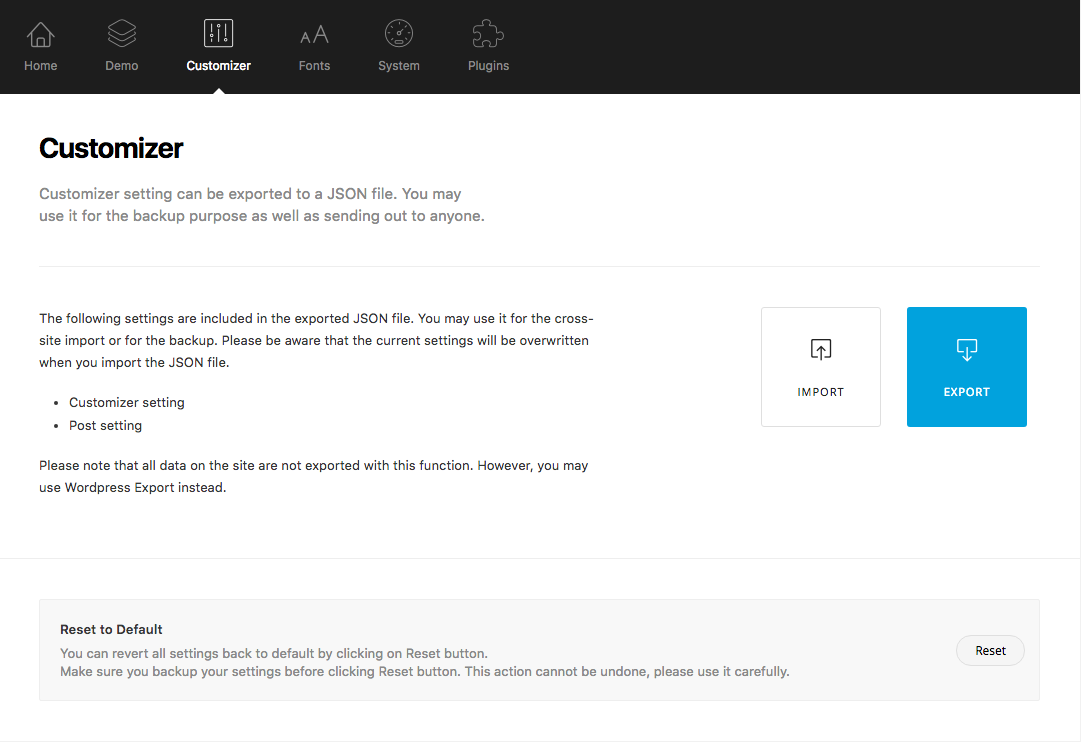
Import/Export Customize Settings
All the theme options (excluded single post options) are able to customize via WordPress Customizer Appearance > Customize. The benefit of using customizer is that user will able to see the change in realtime. Users are able to import / export customize settings (color, header and etc.) for the purpose of backing up the site or others by going to Theme Dashboard > Customizer Manager. All the import / export data will be in JSON file format.
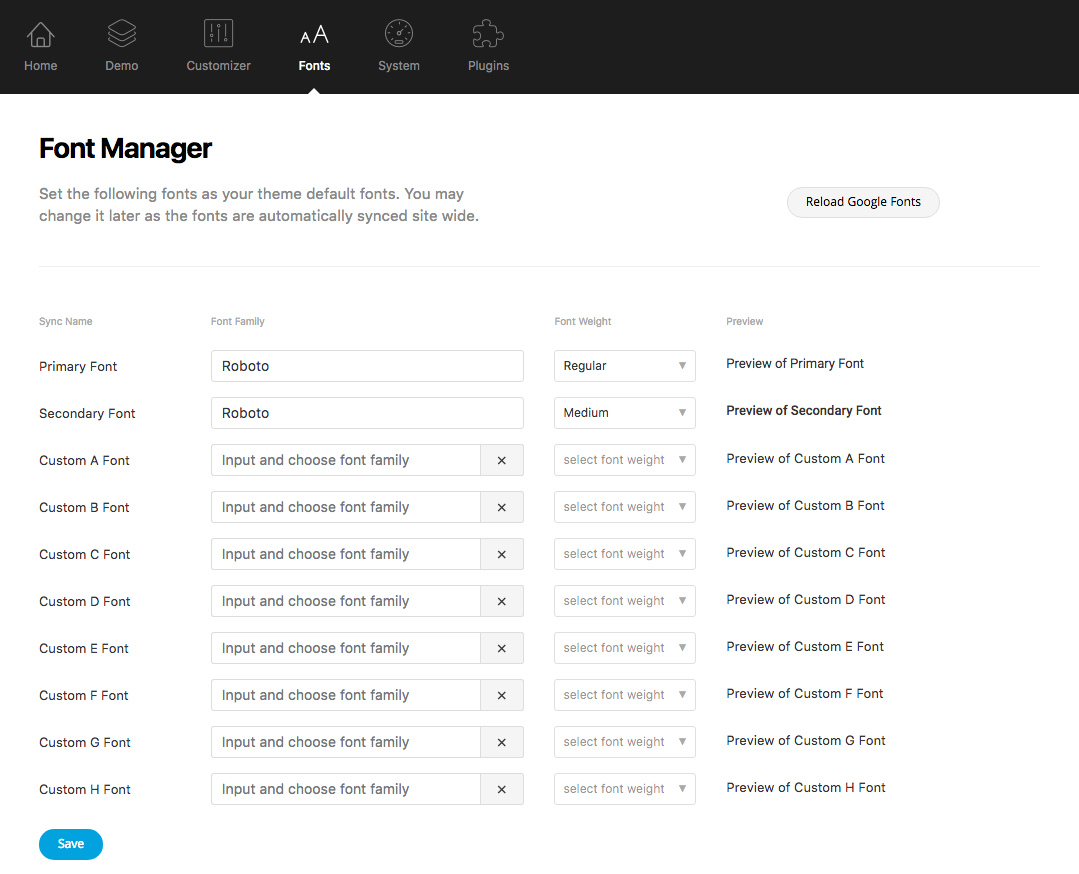
Font Settings
User are able to set 10 base fonts to use in the site. These fonts will appear in typography options of some elements in page builder (Typography section of the inspector or in customizer typography options). All fonts will be synchronized sitewide. Once you make a change of any property of the font, it will take effect with elements or components which are using that font.
- Primary: apply with the overall font of the site.
- Secondary: apply with some elements, mostly element’s title (feature, call to action and etc.).
- Custom A-H: in case user want to use other font apart from primary and secondary.
Above 10 synchronized fonts user can choose what to use freely. User must choose font-family and font-weight for each font, and there will be preview of the fonts on the right hand side of the selected box. For the font-family, user can choose whether to use which of the following fonts.
- Web Safe Fonts: you can check the list of web safe fonts from here. To choose font, type one of font name from the list into the text-input field and the font will show up.
- Google Fonts: type the font family into text input field and list of the google fonts will show up.
- Typekit: input API key and ID then click upload. You can get typekit’s API from here. After uploaded, type font family in the text input field and the font will show up.
- Custom Font: choose font file (.ttf or .otf or .eot) and input Font Family (not file name ex. ‘Lead Coat’ not leadcoat) then click upload. User can edit or delete the fonts in case wrongly input.
Warning : After finish setting or changing the fonts, don’t forget to click “SAVE”, otherwise all the changes won’t be applied.
Theme Colors
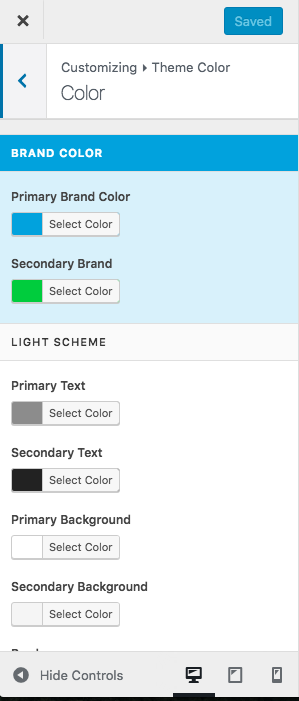
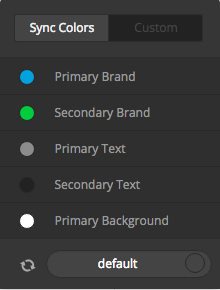
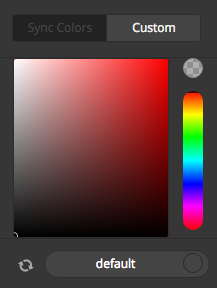
There are 14 synchronized theme colors which user can set to apply sitewide. To set these theme colors, user have to go to Appearance > Customize > Theme Color > Color. These selected color will be able to selected in theme original color picker. Whenever user make any change with the theme colors in customizer, anywhere which synchronized color has been applied will be changed too. Here’s the list of colors and explanation.
Tip : We recommend you to set all types of Secondary Color darker than the Primary ones.
- Primary Brand : mainly apply to link and button.
- Secondary Brand : mainly apply to hover state of link and button.
- Light Primary Text : mainly apply to text in light scheme.
- Light Secondary Text : mainly apply to heading in light scheme.
- Light Primary Background : mainly apply to background in light scheme.
- Light Secondary Background : mainly apply to background in light scheme.
- Light Border : mainly apply to border in light scheme.
- Dark Primary Text : mainly apply to text in dark scheme.
- Dark Secondary Text : mainly apply to heading in dark scheme.
- Dark Primary Background : mainly apply to background in dark scheme.
- Dark Secondary Background : mainly apply to background in dark scheme.
- Dark Border : mainly apply to border in dark scheme.
- Custom 1 : in case want to use a sync color that doesn’t sync with any UI color.
- Custom 2 : in case want to use a sync color that doesn’t sync with any UI color.
Image Sizes
There are 7 options of image size which you can choose for your image. There are 3 size of images you can edit in admin panel > settings > media. Below are the information of all image sizes.
- Thumbnail is WordPress native size that you can edit. It is cropped to square (default size is width: 150px, height: 150px)
- Medium is WordPress native size that you can edit. (default size is
max-width: 300px, max-height: 300px) - Twist Medium is Theme image size which is
max-width: 512px. - Medium Large is the WordPress native size but you can’t edit. The size is
max-width: 768px, max-height: 768px - Large is WordPress native size that you can edit. (default size is
max-width: 1024px, max-height: 1024px) - Twist Large is Theme image size which is
max-width: 1280px. - Full is the original image size.
Notice In case you did edit any of the WordPress native sizes (thumbnail, medium, large), all the uploaded images won’t be effected. We recommend you to use plugin Regenerate Thumbnails to regenerate the size of images.
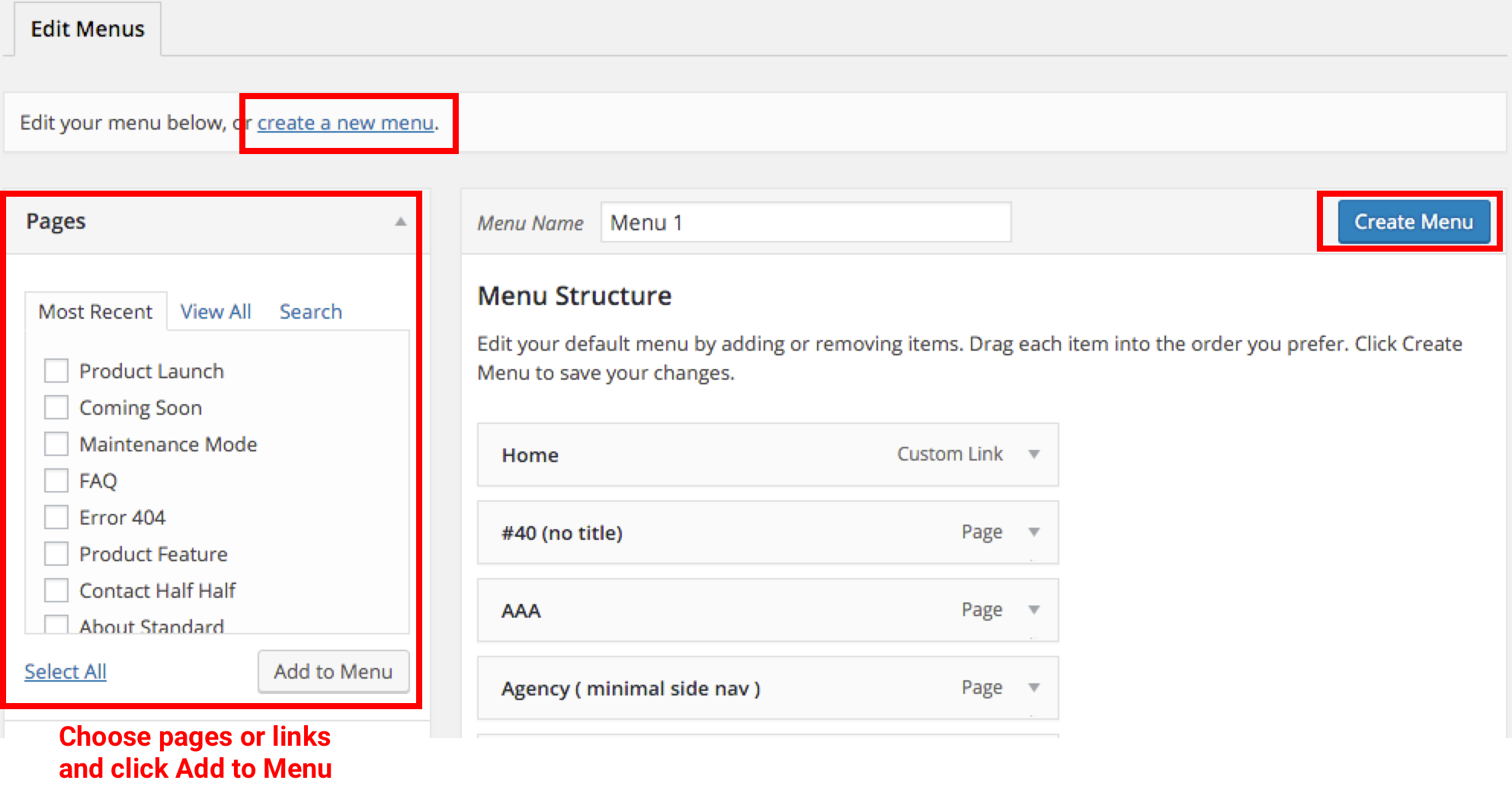
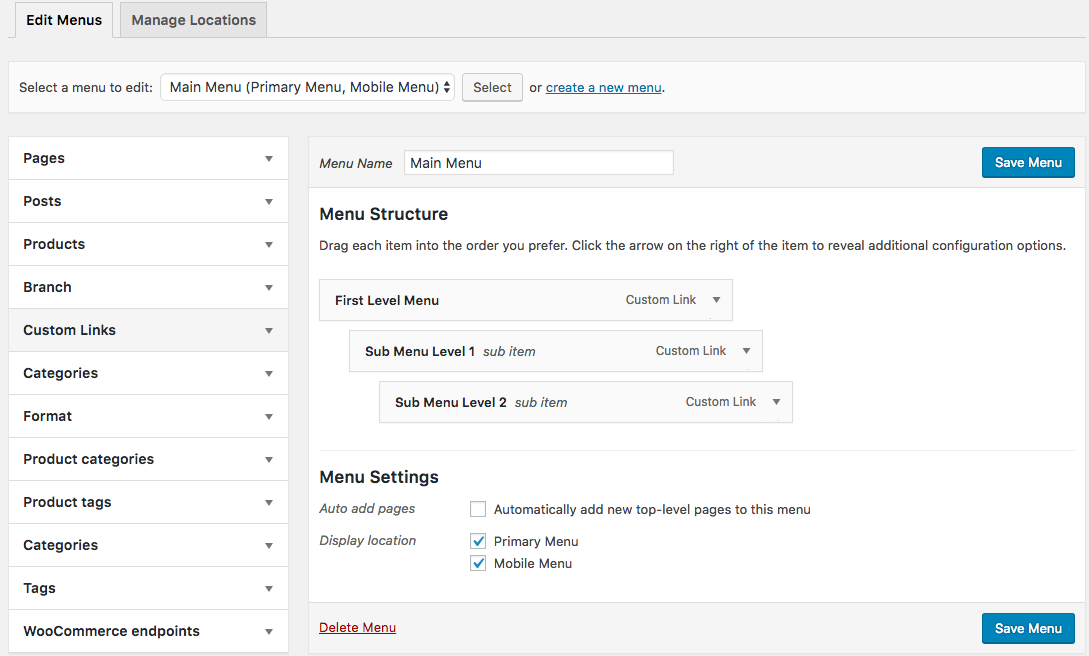
Create Menu
In Appearance > Menu, check “Primary Menu” to make the menu as main Navigation Menu then click save and check “Mobile Menu” to set the menu as main menu for mobile. Without clicking save, all the changes will be lost.
Create Submenu
You can set the order of the menu as you want. Submenus will be under the “Menu” and Submenu 2nd level will be under the Submenu, this is the hierarchy of menus.
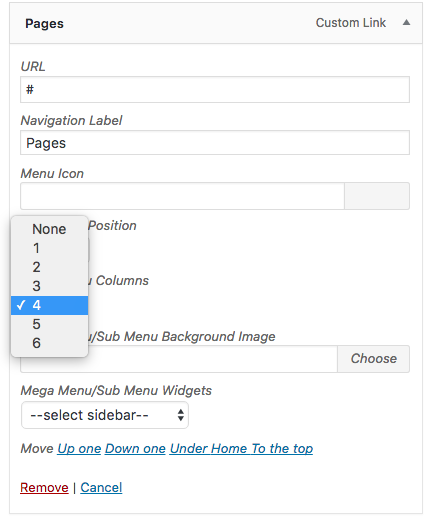
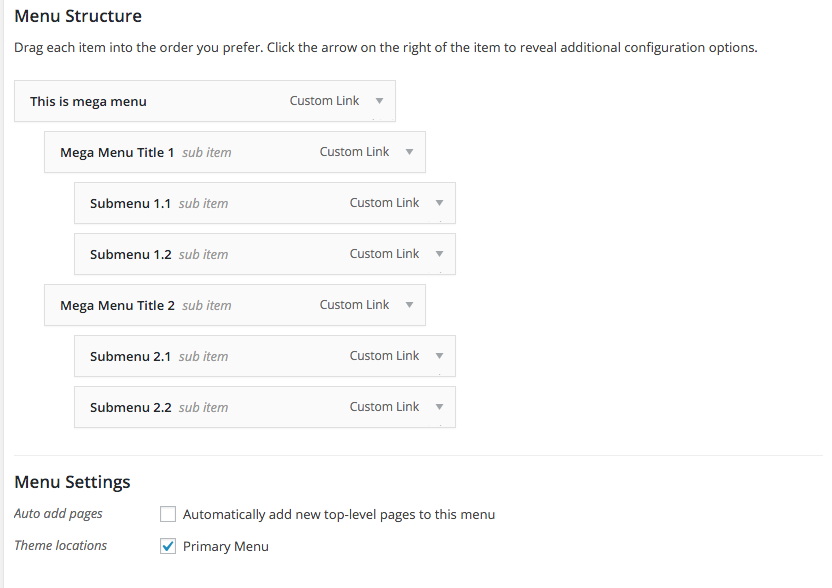
Create Mega Menu
To create mega-menu, it’s simple like creating submenu. However, you have to choose the number of “Mega Menu Columns” of the top hierarchy menu to activate the mega-menu. The next level of submenu will be mega menu each column’s title.
Set Sub Menu/Mega Menu background image
To set background image of submenu and mega menu, user can choose image from the provided background image control (option Mega Menu/Sub Menu Background Image) of parent menu of submenu or mega menu to set the background image of it. Background image will be set to size “cover” at the position “center center”. In case user want to change background position and background size, custom css will be required in this case.
Set widgets to Sub Menu/Mega Menu
To display widgets as content of submenu or mega menu, user can select sidebar from option “Mega Menu/ Sub Menu Widgets” of the first item of sub menu or mega menu.
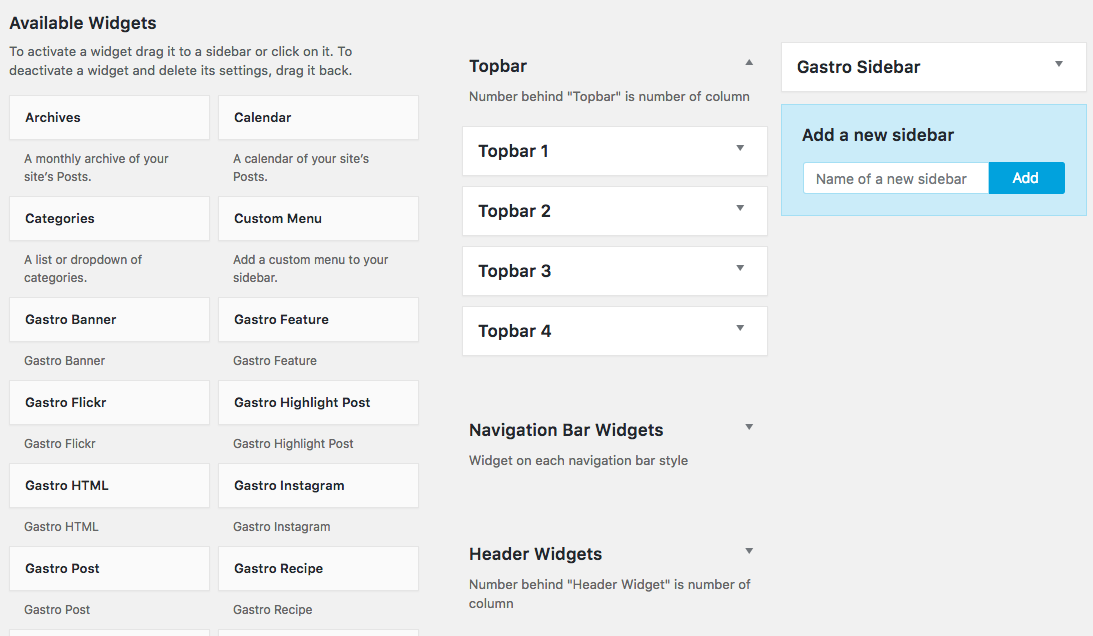
Widgets
In Appearance > Widgets, user will see the initial sidebars below
- Topbar 1 : topbar first column widgets
- Topbar 2 : topbar second column widgets
- Topbar 3 : topbar third column widgets
- Topbar 4 : topbar forth column widgets
- Stacked Navbar Left : display on the left side of stacked style navigation bar logo
- Stacked Navbar Right : display on the right side of stacked style navigation bar logo
- Full Navbar : display under the collapsed menu of full style navigation bar
- Offcanvas Navbar : display under the menu of offcanvas style navigation bar
- Side Navbar : display under the menu of side navigation bar We also provide field for you to add new unlimited sidebars to apply to anywhere using blueprint
Menu Widget
Theme allow user to add “menu” widget in 3 different styles : default, inline and anchor styles. For the default style of widget menu, it will be displayed in stacked style. User can enable the option “inline” to display menu in inline style. In case user want to use widget menu as a anchor menu, enable option “anchor” will make that menu widget display as an anchor menu of that page (as display in this documentation)